After we’ve covered the basics, we’re often left wondering what to focus on next when it comes to SEO. After addressing the usual low-hanging fruit of missing H-tags, imploring the client to write more content, and seeing some decent uptake in rankings, where do you turn next? Well, the short answer should be; schema markup
If you’ve never heard of it or utilized it before, I’m pleased to introduce you to one of SEO’s most powerful, yet most underutilized tactics.
What is Schema markup?
In simple terms, schema is code that gets added to your website in order to better communicate the specifics of what your website and your content is all about to Google so that in turn, they can deliver results that are more informative to users.
How does Schema markup work?
Schema tells Google not only what your data says – but what it means. This key contextual differentiation more intelligently displays content of a higher relevance to the user.
Why is Schema markup so important?
Schema markup is really important because when implemented correctly, it will help your site to rank much better for any content related to products, events, applications, reviews, recipes, restaurants, local businesses, and articles.
Schema not only helps you rank better for these type of results but it provides a more visually appealing search result for that query, which further increases your chances of getting that high-value click by capturing the user’s attention.
With the strong consensus being that voice search will play a big part in the future of online search, schema markup is a big factor in optimizing your site content for performing well in this area, too.
What does Schema look like?
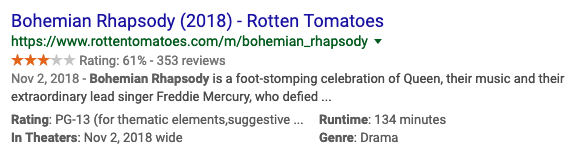
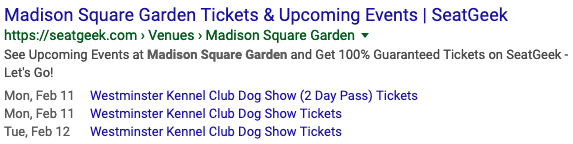
If you’ve ever searched on Google (e.g. for a product) and seen a rating, a product image, and specifications, then you’ve seen schema at work.
Example of schema markup for a recipe

Example of schema for a movie listing

Example of schema markup for an event

Wait, I thought my website/WordPress theme had schema in place already?
True, a well-coded WordPress theme will come with some structural schema in place. This basic schema will cover simple structure – but there will be no information about the actual content. In short, it’s a start but it’s not going as far as you need to provide a truly optimal search experience.
Below is a simple workflow for getting schema onto the key pages of your site:
1. Add a schema markup plugin to your site
2. Configure the schema markup settings for the site’s posts, pages, articles etc. ensuring that duplicate schema isn’t being created by other plugins (e.g. WooCommerce)
3. Create a new post or edit any previous posts/pages that would be enhanced by rich snippets
What’s the best plugin for Schema?
Here are my two plugins we like that can take care of all your schema needs:
- Yoast Local SEO (with the pro version, which at $69/year isn’t bad at all)
- All in One Schema Rich Snippets (my personal favorite schema markup tool)
Bottom Line on Schema
If you’re not already doing schema, it’s an area that’s definitely worth exploring, even if you’re already doing pretty well in search. After all, it’s always nice to know that what you’re spending your precious time doing will actually have the impact you’re looking for.





