When posting on social media in 2019, you want to make sure your content is engaging, valuable, and looks visually appealing at the same time. Let’s say you already wrote an outstanding blog post that your followers will love but you’re not sure how to ensure your shared post gets people’s attention. The answer is Open Graph Tags.
What are Open Graph Tags?
Open graph meta tags allow you to control what content shows up when a page/blog (e.g. blueliner.io) is shared on Facebook or other social media. When sharing a website, you see a dialog box with preloaded data pulled from the page. This data includes the title of your article/page, an image, the URL, and a description. To change this data you have a couple of options available. The easiest and most convenient one is with WordPress Yoast SEO plugin.
How to use the Yoast SEO plugin to change Open Graph?
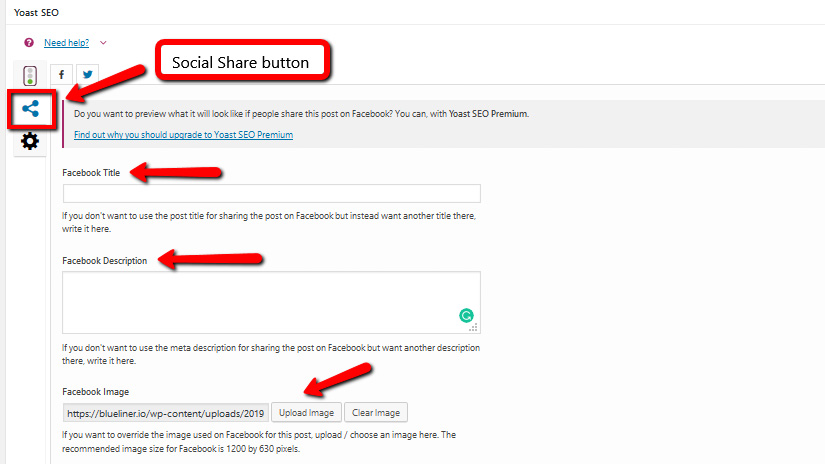
First, you need access to your WordPress site. Then, you have to make sure the Yoast SEO plugin is installed to your website. Once you are all set up, you can find Yoast SEO beneath every page and post on the backend view of your WordPress site. Now, you click on the Social Share Button to identify what image, title or description (if differ from existing attributes) is shared with every post and page.

After you apply these settings, the meta tags are created in the source code of the page. They may look as follows:
<meta property="og:title" content="Title"> <meta property="og:description" content="Description"> <meta property="og:image" content="https://blueliner.io/wp-content/uploads/2019/03/og-image.png"> |
Luckily, Yoast SEO does all the work for you and you don’t have to bother with creating these tags.
Now, when you share your page each social media platform will look for its relevant tags within the source code. Twitter will look for its tags (twitter: card, twitter: title, twitter: description and twitter: image) and other social networks (Facebook, LinkedIn etc.) will look for Open Graph tags (og: title, og: description and og: image).
Use the Right Image Dimensions
You already know how to make your social feed look awesome. So, when you’re creating an Open Graph (OG) image, you’ll want to make sure you use the right image dimensions. The recommended OG image size for Facebook is 1200 x 630 pixels. For Twitter, it slightly differs (1024 x 512 pixels). Now that we’ve got these fundamentals down, feel free to unleash your inner graphic designer and create OG images your audience will love. For quick and easy designs, I highly recommend using my ultimate life saving graphic design tool; Canva.

Conclusion
Yoast SEO social sharing option makes incredibly easy for every social media marketer. To be able to manage which picture or title shows up on social media can help you with the engagement, and other social media metrics, such as follower growth rate.





